
first worksheet
This was the very first worksheet I completed - a very brief introduction to HTML.
Press the images to get a full view!

This was the very first worksheet I completed - a very brief introduction to HTML.

A series of worksheets going into further detail on HTML and CSS.

A series of worksheets explaining CSS flexbox.

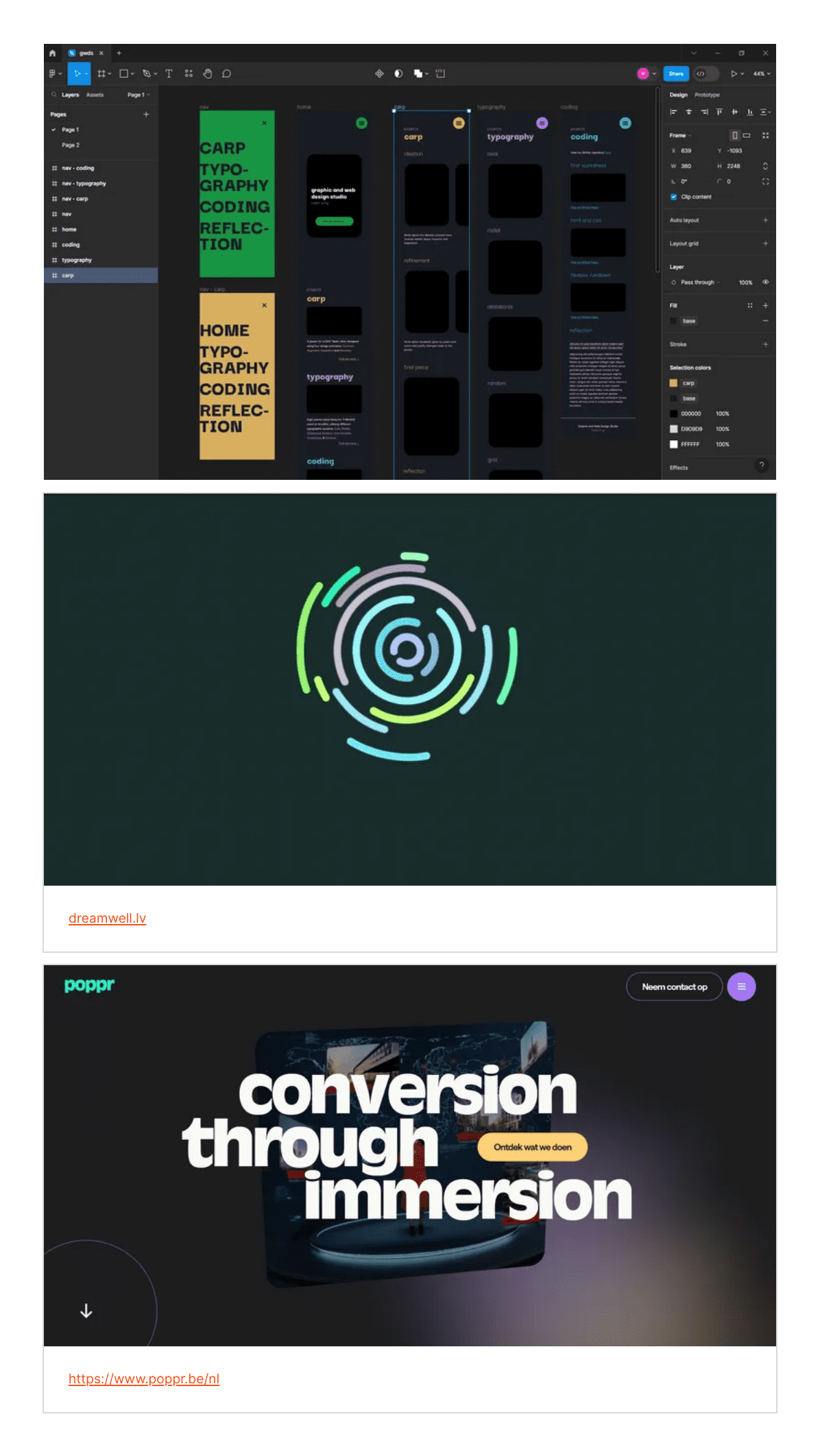
This website was greatly inspired by dreamwell.lv (Dream Well Studio, 2022) and poppr.be (poppr, no date), two portfolio sites which I find to be very beautiful. As I designed this website in Figma, I was mindful of the content I like about these websites, like popper's homepage grid and dreamwell's mouse trailer, while considering optimised layouts for my coursework.
As I already had some experience making websites, my tutors encouraged me to push myself and utilise GSAP (GreenSock, 2023) to add some JavaScript-based animations throughout my website. This was challenging, particularly when it came to making the animations responsive, but I learnt so much and it's made my website feel so much more technically impressive. I have utilised some code snippets which are referenced in the relevant .js file as well as below.
I was also useful of user experience while developing my website, and put great thought into accessbility by using semantic HTML tags and aria-labels, for example. Accessbility for the web is another very challenging topic, but by referring to the ARIA Authoring Practices Guide (W3, 2023), I believe my solutions are appropriate.
Finally, as this website is very image-heavy, I made use of the picture tag to load smaller .webp files on compatible browsers to help keep loading times low for all users, but particularly anyone who happens to have a poor internet connection.